
こんにちは、YaaRuuです!
これまで生活をしていていたずら電話を受けたことはありますか?
また、道行くお店のシャッターや壁などに落書きされている場面を見たりしたことはありますか?
これらに似た迷惑行為はインターネットの世界でも起こりえます。
ブログを作成する際はお問い合わせを受けるためブログ用で管理しているメールアドレスを設定します。
そのメールアドレスに対して問い合わせとは関係のない迷惑メールが届いたり、コメント欄に全く関係のない書き込み(別サイトへの勧誘や宣伝など)をされると悲しくなります😔
またそれらの行為は人ではなく機械的に行われることが多いです。
機械的に行われる行為を自動化したプログラムをBOT(ボット)と言い、迷惑な行為をスパムと言ったりします。
ブログをはじめたのであれば記事を書くことに集中したいため、BOTによるスパムメールやスパムコメントなどで頭を悩まさないようにしたいです。
その対策をできるのが「Invisible reCaptcha」プラグインとなります。
このプラグインはGoogleが提供している認証システムを利用します。
その認証システムを利用するためにGoogleで取得できるキーが必要となります。
このキーはGoogleアカウントを持っていれば取得できるため、もしGoogleアカウントがない場合はアカウントを作成して作業を進めてください。
今回は記事を書く前に行うスパム防止プラグインの設定を記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
クリックできる目次
1. プラグイン情報
プラグインの情報は次の通りです。プラグインを追加する際のキーワードで利用します。
- プラグイン名 : Invisible reCaptcha
- 作者 : Mihai Chelaru
2. Invisible reCaptchaプラグインの有効化
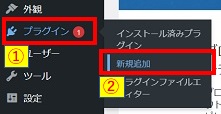
WordPress管理画面左側のプラグイン①を選択し新規追加②をクリックします。

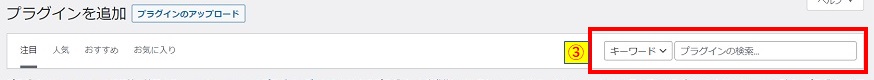
右上にあるキーワード – プラグインの検索…のテキストボックス③に「Invisible reCaptcha」と入力します。
※大文字や小文字、スペースなども検索対象に含まれます。
そのためもし検索結果が上手く出てこない場合は、文字の見直しや作者の文字列を入力してみてください。
(作者の文字列 : 今回は「Mihai Chelaru」となります)

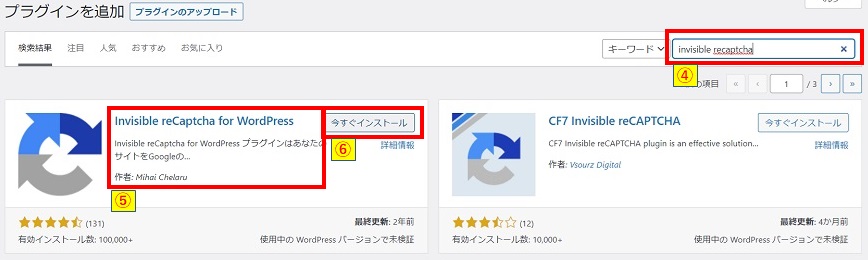
キーワードを入力後④、検索結果が出てきます。
出てきたプラグイン名と作者⑤がプラグイン情報と同じであることを確認して、今すぐインストールボタン⑥を押します。
※今回はプラグイン名の後ろに「 for WordPress」と表示されておりますが、インストールしたい対象のプラグインであるため気にしないでください。

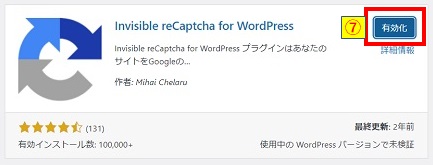
インストールできましたら有効化ボタン⑦を押します。

プラグインを有効化しました。と表示されることを確認します。

3. Google reCAPTCHAへのサイトの登録
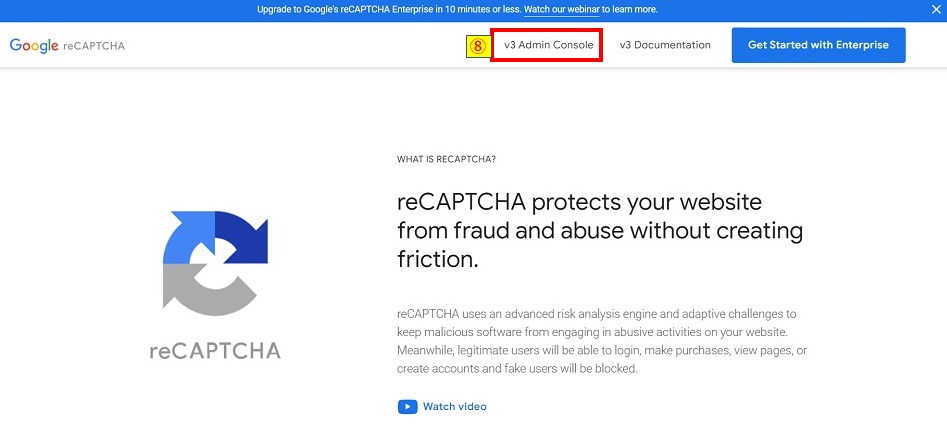
Google reCAPTCHAのページにアクセスします。
・アクセスURL
https://www.google.com/recaptcha/about/
画面上部のv3 Admin Console⑧をクリックします。

Googleアカウント情報を入力しログインします。

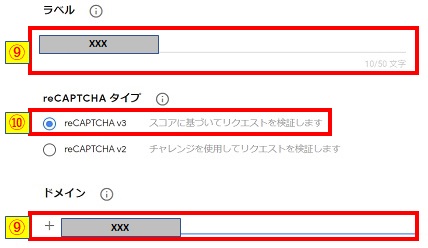
ラベルとドメイン⑨に自分のブログのドメイン(http(s)://xxx.xxx/の「xxx.xxx」の部分)を入力します。
reCAPTCHAタイプでreCAPTCHA v3⑩を選択します。

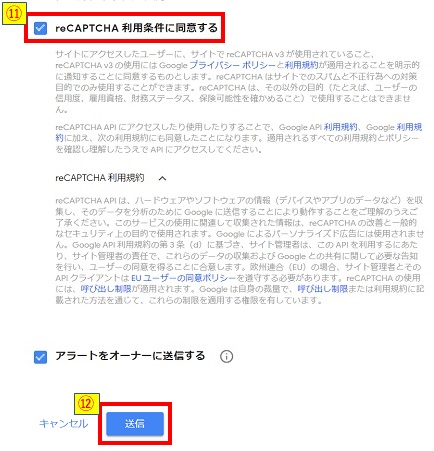
画面を下にスクロールし「reCAPTCHA 利用条件に同意する」内容を確認します。
確認できたらチェック⑪を付け送信ボタン⑫を押します。

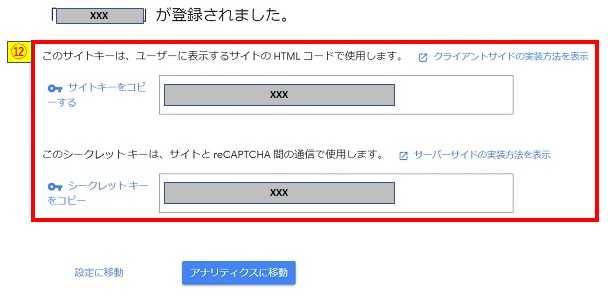
「<自分のドメイン>」が登録されました。と表示されることを確認します。
ここで表示されているサイトキーおよびシークレットキー⑫は次のInvisible reCaptchaの設定時に利用するため控えてください。

4. Invisible reCaptchaの設定
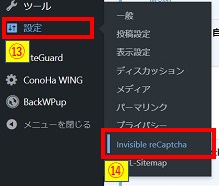
WordPress管理画面左側の設定⑬を選択しInvisible reCaptcha⑭をクリックします。

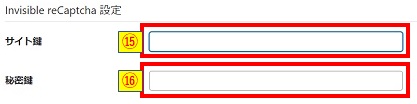
サイト鍵⑮にGoogle reCAPTCHAで表示されたサイトキーを入力し、秘密鍵⑯にGoogle reCAPTCHAで表示されたシークレットキーを入力します。

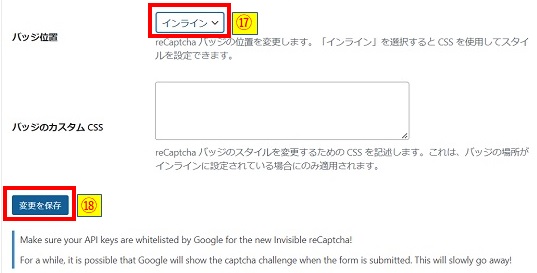
バッジ位置をインライン⑰に変更し、変更を保存ボタン⑱を押します。

設定を保存しました。と表示されることを確認します。

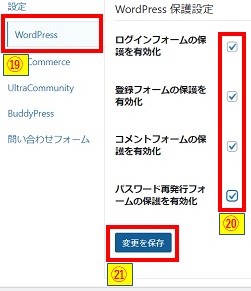
左側のWordPress⑲をクリックし、すべてのチェックボックスにチェック⑳をつけて変更を保存㉑を押します。

設定を保存しました。と表示されることを確認します。

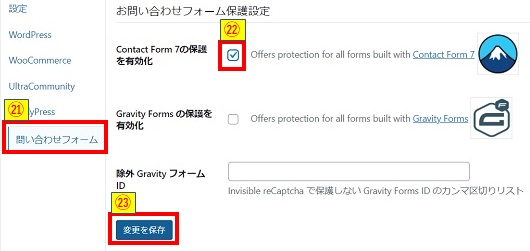
左側の問い合わせフォーム㉑をクリックし、Contact Form 7の保護を有効化にチェック㉒をつけて変更を保存㉓を押します。
※ここではお問い合わせフォーム「Contact Form 7」を利用予定であるためチェックしています。
ご自身の環境に合わせてチェックをしてください。

設定を保存しました。と表示されることを確認します。

5. バッジ位置の確認
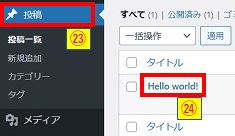
WordPress管理画面左側の投稿㉓を選択しHello world!㉔をクリックします。

画面右上のプレビュー㉕をクリックし新しいタブでプレビュー㉖を押します。

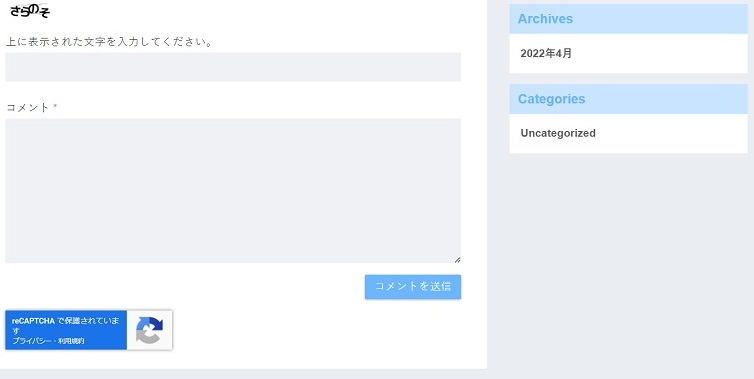
画面下までスクロールし下側に「reCAPTCHA で保護されています」マークが表示されていることを確認します。

ここからは余談となりますが、スマートフォンで見た場合のバッジ位置も確認しましょう。
確認方法はGoogle Chromeブラウザのデベロッパー ツールを利用します。
このツールを利用すると簡易的にスマートフォンでの画面表示を確認できます。
先ほどのプレビュー画面でキーボードのF12キーを押します。
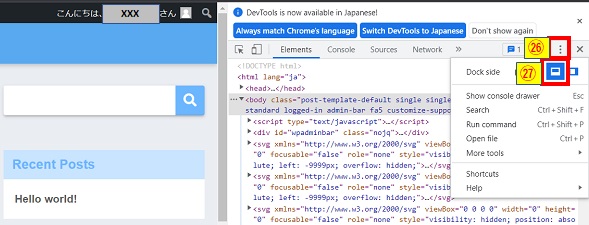
そうするとブラウザ右側にDevToolsが表示されます。こちらは好みですが、下の方が見えやすいため3つ点(Customize and Control DevTools)㉖をクリックし、Dock sideの右から2番目㉗を選択します。

DevToolsが右から下に表示が切り替わったことを確認し、左から2番目のアイコン(Toggle device toolbar)㉘をクリックします。

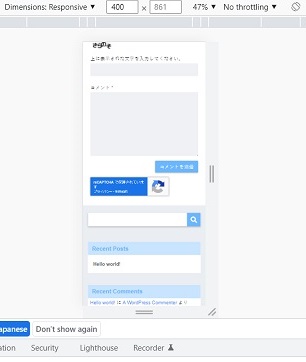
画面を下までスクロールしreCAPTCHA で保護されていますのマークが表示されていることを確認します。

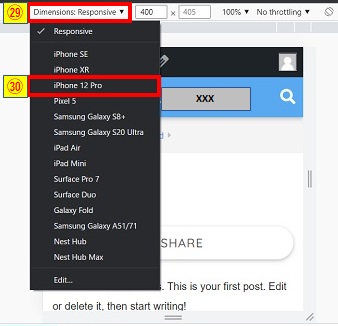
もし対象となるデバイスサイズを変更したい場合は画面上部のDimensions㉙をクリックし対象のデバイスを選択します。
ここでは試しにiPhone 12 Pro㉚を選択しています。

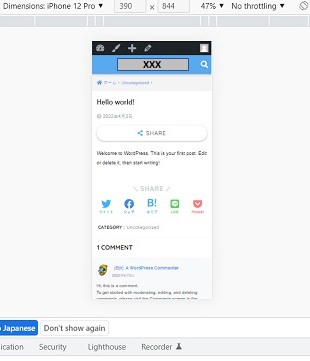
デバイスサイズが変更され画面が表示されます。

これでreCAPTCHAの設定は完了となります。
今回は記事を書く前に行うスパム防止プラグインの設定について記載しました。
次回もそれぞれのプラグインの設定方法について記載します。
IT応援ブログはあなたのITライフを応援します!!