
こんにちは、YaaRuuです!
おいしい食べ物屋さんを探そうと思ったとき、どのような方法で探すでしょうか?
私が学生時代の時はインターネットを活用できていなかったため、知り合いに聞いてみたり、テレビの情報をみたり、ラジオで聞いたりして「今度は〇〇駅近くのラーメン屋さんに行ってみよう!」と思っていました。
知り合いに聞いた場合、聞くタイミングによっては「あ、そういえば以前YaaRuu手作りラーメンがおいしいって話をしたんだけど、新しくYaaRuu手作りラーメン for 素材こだわり店がオープンしたらしいよ!」というような感じで、新しい情報をもらえた経験はあったりしないでしょうか?
今はインターネットも普及し、多くの人がパソコンやスマートフォンを活用しています。
気にあることがあればそれらを使ってGoogleやYahoo!などで検索できる環境となっています。
このGoogleやYahoo!のことを検索エンジンといいます。
検索エンジンを利用して「おいしい食べ物屋 〇〇駅」と検索すると、すぐに〇〇駅近くのおいしい食べ物屋さんの情報を知ることができます。
ただ、中には検索しても見つからない情報もあります。
それは単にインターネットに載っていないお店かもしれないのですが、もしかしたらインターネットに公開しているけど、検索に出てこない状況かもしれません。
インターネットには大量の情報があります。その情報にはどのようなものがあるか検索エンジンは常に聞き込みを行っています。この聞き込みをクロールと言います。
実際に自分がお店をオーブンしたとして、お客さんが近くを歩いて「あ、こんなお店あったんだ」と見つけてくれるのを待つのもありです。
ですが早く知ってもらいたい場合はお店の前で「オープンしましたよ!」と声を出したり、看板などでアピールしたいと考えます。
ブログも同じで、新しい記事を投稿したらインターネットに公開してクロールされるのを待つのも良いのですが、自分から「新しい記事を投稿しました!」とアピールしたいですよね。
私は人前で声を出すのが苦手ですが、ブログでは自分の代わりに検索エンジンに対して「記事を投稿しましたよ!」と伝えてくれるプラグインがあります。
それが今回の「WebSub (FKA. PubSubHubbub)」となります。
※FKAとは「formerly known as」の略語で、「以前は~として知られていた」という意味です。
(以前はPubSubHubbubという名前で知られていたよという意味となります)
このプラグインはインストールして有効化するだけで、記事を投稿した後に「記事投稿しました!」とアピールしてくれるので、早く気付いてもらえるようになります。
今回は記事を書く前に行う検索エンジンへのブログ更新通知プラグインの設定を記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
クリックできる目次
1. プラグイン情報
プラグインの情報は次の通りです。プラグインを追加する際のキーワードで利用します。
- プラグイン名 : WebSub (FKA. PubSubHubbub)
- 作者 : PubSubHubbub Team
2. WebSubプラグインの有効化
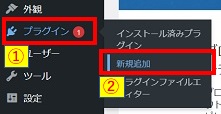
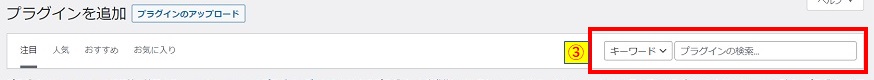
WordPress管理画面左側のプラグイン①を選択し新規追加②をクリックします。

右上にあるキーワード – プラグインの検索…のテキストボックス③に「WebSub」と入力します。
※大文字や小文字、スペースなども検索対象に含まれます。
そのためもし検索結果が上手く出てこない場合は、文字の見直しや作者の文字列を入力してみてください。
(作者の文字列 : 今回は「PubSubHubbub Team」となります)

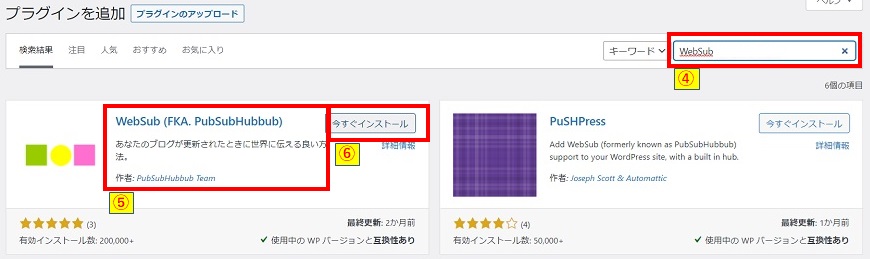
キーワードを入力後④、検索結果が出てきます。
出てきたプラグイン名と作者⑤がプラグイン情報と同じであることを確認して、今すぐインストールボタン⑥を押します。

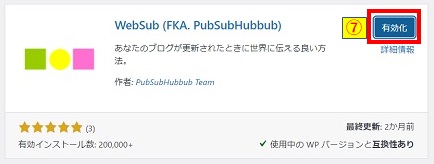
インストールできましたら有効化ボタン⑦を押します。

プラグインを有効化しました。と表示されることを確認します。

これでWebSubの設定は完了となります。
今回は記事を書く前に行う検索エンジンへのブログ更新通知プラグインの設定について記載しました。
次回もそれぞれのプラグインの設定方法について記載します。
IT応援ブログはあなたのITライフを応援します!!