
こんにちは、YaaRuuです!
もし次の2つのトマトがあった場合、どちらを知り合いにお勧めしたいと思いますか?
- トマトA : 何の目的で作ったのか、誰が作ったのかも分からないトマト
- トマトB : 美味しいトマトを食べてほしい思いで作ったBさんのトマト
実際には味や形、値段や好みもあるかとは思いますが、一般的には信頼できそうなトマトBをお勧めしたいなと思うのではないでしょうか?
ブログをはじめられた方の中には、Google AdSense(Googleアドセンス:オンライン コンテンツから収益を得ることができるサービス)を申請しようと考えている方もいらっしゃるかもしれません。
その場合、Googleの審査を通ることができるブログ内容である必要があります。
このGoogleの審査について詳細な内容は紹介されておりませんが、ある程度のガイドは提供されております。
それが「Googleの検索エンジン最適化(SEO)スターターガイド 」となります。
このスターターガイドの中のひとつに「ユーザーの信頼を得られるようにサイトを構築する」という項目があります。
その中には「ショッピング サイトなど金銭の授受が発生するウェブサイトでは、ユーザーが問題を解決するため~」という前置きはあるのですが、リンクを辿ると「ウェブサイトに連絡先ページまたはサポートページを追加する」という内容が記載されています。
ユーザーと Googlebot の両方が簡単にアクセスできる連絡先ページまたはサポートページを提供してください。たとえば、ユーザーに対しては、ホームページ下部や簡単に見つかるメニュー オプション内から、連絡先ページへのリンクを提供すると便利です。
引用元:Google検索セントラル「ウェブサイトに連絡先ページまたはサポートページを追加する 」
Google AdSenseの申請を考えていない方も、お問い合わせページを作成することでブログの信頼性が高いとGoogleが判断してくれる可能性が高くなります。
ブログの信頼性が高いと訪れてくれた方々の安心にもつながるため、自分自身のブログの信頼性を高くするためお問い合わせページを作成していきましょう。
このお問い合わせページの内容ですが、問い合わせ先となるメールアドレスや電話番号を直接載せる方法も考えられます。
ただ、これらの情報をそのまま載せてしまうとアタック材料にされてしまう可能性があります。
そのため可能であればブログ上には不必要に情報は出さずに問い合わせの連絡を受けたいと考えます。
このような対策をする場合、どうすれば良いかというと目安箱のような仕組みを利用します。
問い合わせをしたい人は目安箱に内容を書いて入れるだけで、届けたい人に届く仕組みとなります。
これと同様に自分が作ったブログに直接メールアドレスを記載しなくても、お問い合わせフォーム(お問い合わせを送信できる画面)に内容を書いてもらい送信ボタンを押すと自分のメールアドレス宛に連絡が届く仕組みがあります。
本来であればこのような仕組みは作りこまないと実現できませんが、便利なことにこれらの機能を提供してくれるプラグインがあります。
それが今回の「Contact Form 7」となります。
このプラグインを設定するとお問い合わせフォームを提供してくれる機能を持ったページを作成してくれます。
またこれは、以前ご紹介した「Invisible reCaptcha」と連携できるため、スパムメールから守ってくれつつお問い合わせページを自前で持つことができます。
設定も簡単ですのでぜひともインストールして設定していきましょう。
※もし「Invisible reCaptcha」が未設定であればこちら の記事も参考にしてください。
今回は記事を書く前に行うお問い合わせフォームプラグインの設定を記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
1. プラグイン情報
プラグインの情報は次の通りです。プラグインを追加する際のキーワードで利用します。
- プラグイン名 : Contact Form 7
- 作者 : Takayuki Miyoshi
2. Contact Form 7プラグインの有効化
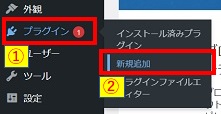
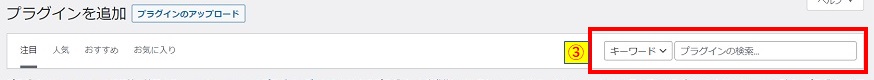
WordPress管理画面左側のプラグイン①を選択し新規追加②をクリックします。

右上にあるキーワード – プラグインの検索…のテキストボックス③に「Contact Form 7」と入力します。
※大文字や小文字、スペースなども検索対象に含まれます。
そのためもし検索結果が上手く出てこない場合は、文字の見直しや作者の文字列を入力してみてください。
(作者の文字列 : 今回は「Takayuki Miyoshi」となります)

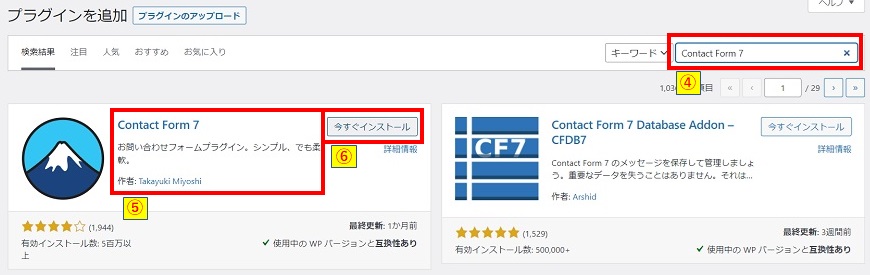
キーワードを入力後④、検索結果が出てきます。
出てきたプラグイン名と作者⑤がプラグイン情報と同じであることを確認して、今すぐインストールボタン⑥を押します。

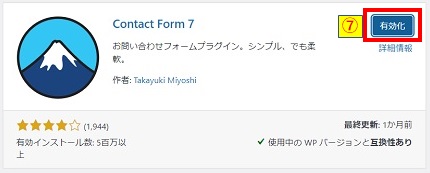
インストールできましたら有効化ボタン⑦を押します。

プラグインを有効化しました。と表示されることを確認します。

3. お問い合わせ先のメールアドレス変更
お問い合わせページを作成するとWordPress管理者メールアドレス宛にメールが届きます。
このメールアドレスはWordPress作成時のものとなっています。
別の記事「ブログ用メールアドレスの作成 」でブログ用のメールアドレスを作成している場合、そのアドレスに変更しておきます。
※もしメールアドレスを変更しなくても問題なければ次のお問い合わせページ作成から対応を進めてください。
WordPress管理画面左側の設定⑧を選択し、管理者メールアドレス⑨に作成したブログ用メールアドレスを入力します。

画面を下にスクロールし変更を保存ボタン⑩を押します。

設定を変更しました。と表示されることを確認します。

設定したブログ用メールアドレス宛に「メールアドレス変更リクエスト」のメールが届いていることを確認し変更リンクをクリックします。
※WordPressより、「サイト管理者のメールアドレス変更がリクエストされました。これに間違いがなければ、以下のリンクをクリックして変更してください。」というメールが届きます。
※承認されるまでは、管理者メールアドレス部分に承認待ちです。が表示されます。

設定したメールアドレスで承認できたら、再度管理者メールアドレス⑪を確認しブログ用メールアドレスになっていることを確認します。

これでお問い合わせ先のメールアドレス変更は完了となります。
4. お問い合わせページの作成
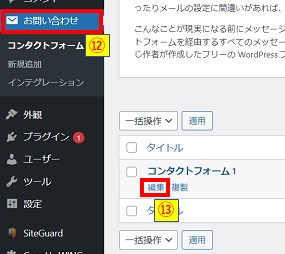
WordPress管理画面左側のお問い合わせ⑫を選択しコンタクトフォーム1の編集リンク⑬をクリックします。

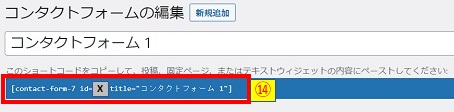
画面上部に表示されるショートコード⑭をコピーしておきます。
※ショートコードとは、組みあがったパズル(ここではお問い合わせフォーム画面)を呼び出せるようにしたものです。
※最初と最後の角括弧 ” [ “ と ” ] “ も必要となるためコピーし忘れていないか注意してください。

WordPress管理画面左側の固定ページ⑮を選択し新規追加ボタン⑯をクリックします。

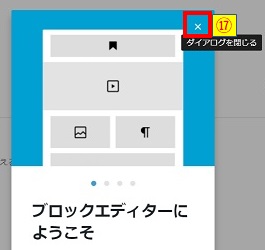
ブロックエディターにようこそが表示されますが、右上のダイアログを閉じる⑰をクリックします。

タイトル⑱にお問い合わせページのタイトルとなる文字を入力します。
※参考画像では「お問い合わせフォーム」と入力しています。

タイトルのすぐ下にある「ブロックを選択するには「/」を入力」の右側のブロックを追加ボタン⑲を押します。

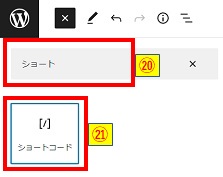
画面左側の検索テキストボックス⑳にショートと入力し、表示されたショートコード㉑をクリックします。

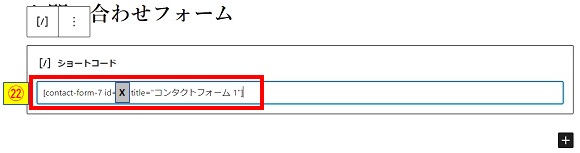
ショートコードをここに入力…のテキストボックス㉒に、先ほどコピーしたショートコードを貼り付けます。

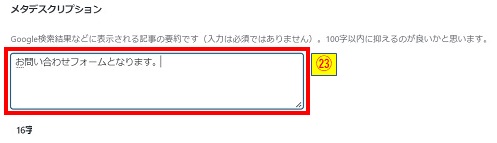
必要に応じて画面下の方にあるメタデスクリプション㉓に記事の概要を入力します。
※メタデスクリプションとは、Google検索結果などに表示される記事の要約となります。必須ではありませんが、検索結果で概要がわかるとクリックしてもらえる可能性も高くなるため入力をお勧めします。

画面右上の下書き保存リンク㉔をクリックし、固定ページタブ㉕を選択します。

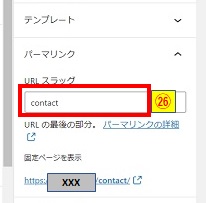
固定ページタブ内にあるパーマリンクのURLスラッグ㉖に、URLとなる文字列を入力します。
※パーマリンクにはGoogleが推奨している形式もあります。パーマリンクについて初めての方は別の記事パーマリンクの設定 も参考にしていただけますと幸いです。
※参考画像では「contact」と入力しています。

作成したお問い合わせページをインターネット上に公開するため、画面右上の公開ボタン㉗を押します。

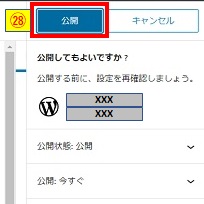
念のための確認がありますが、こちらも公開ボタン㉘を押します。

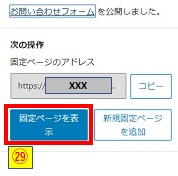
公開されたページを確認するため固定ページを表示ボタン㉙を押します。

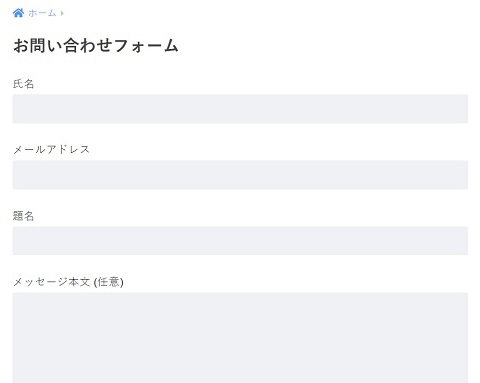
お問い合わせフォーム画面が作成されていることを確認します。
※もし正常に表示されない場合は、ショートコードの部分が正しいか確認してみてください。

5. お問い合わせページの確認
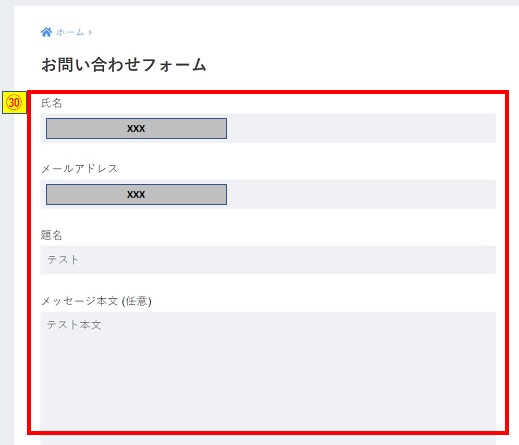
表示されたお問い合わせページが正しく動作するか確認をしましょう。
氏名、メールアドレス(宛先となるメールアドレスではなくご自身のメールアドレス)、題名、メッセージ本文㉚を入力します。

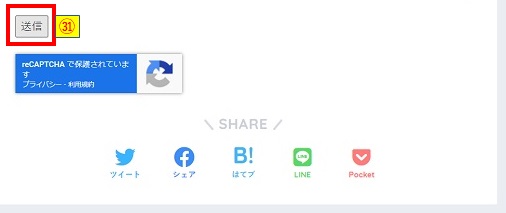
画面を下にスクロールし送信ボタン㉛を押します。

ありがとうございます。メッセージは送信されました。と表示されることを確認します。

お問い合わせ先のメールアドレス(WordPress管理者メールアドレス)にメールが届いていることを確認します。
これでContact Form 7の設定は完了となります。
今回は記事を書く前に行うお問い合わせフォームプラグインの設定について記載しました。
次回もそれぞれのプラグインの設定方法について記載します。
IT応援ブログはあなたのITライフを応援します!!