
こんにちは、YaaRuuです!
ブログを運営するためにプライバシーポリシー/免責事項は作成した方が良いです。
これらのページがあると、信頼性の高いブログと認識されたりトラブルを回避できる可能性が高くなります。
今回はプライバシーポリシー/免責事項の作成を記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
クリックできる目次
1. プライバシーポリシー/免責事項とは
プライバシーポリシーとは「個人情報の扱い方や考え方を明記したもの」です。
自分の作るブログで個人情報を取るようなことは無いのでは?と考える方もいるかと思うのですが、信頼性の高いブログを作ろうとする場合、お問い合わせフォームの設置が必要となります。
(信頼性の高いブログやお問い合わせフォームの設置についてはこちら の記事を参考ください)
お問い合わせフォームを設置すると、名前やメールアドレスなどの個人情報を取り扱う機会があります。
その個人情報に対して「どのような取り扱いを行うか」「どのような考え方をするか」を明記するためにプライバシーポリシーの作成をしましょう。
また、免責事項とは「損害が発生しても責任を負わない事項のこと」です。
自分が履きやすい靴の情報を発信したけど、その情報を見た人から「靴を履いたら靴擦れしてしまった。仕事にも行けなくなった」という話をされると悲しくなります。
そのようなトラブルを避けるためにも免責事項も作成しましょう。
2. 作成する記事の種類について
プライバシーポリシーや免責事項はブログのわかりやすい位置に配置するため固定ページで作成します。
ブログで作る記事には2種類あり、固定ページと投稿記事があります。
- 固定ページ : お問い合わせページやプライバシーポリシーなどのページ
- 投稿記事 : 記事が書かれているページ
固定ページはヘッダーメニューやフッターメニューに設定することができます。
(ヘッダーメニューとはページの上の方、フッターメニューとはページの下の方に設定できるメニューとなります)
3. プライバシーポリシー/免責事項の作成について(ひな型あり)
それでは早速プライバシーポリシー/免責事項の固定ページを作成していきます。
WordPress管理画面左側の固定ページ①を選択し新規作成②をクリックします。

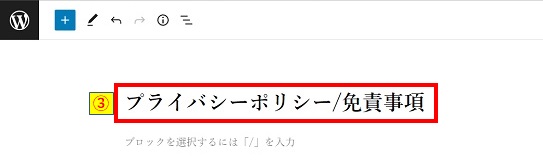
タイトルに「プライバシーポリシー/免責事項」③と入力します。
(必要に応じて好きな文字を入力してください)

次に見出しと本文を使って、以下の【ひな形】の内容を参考に記事を書いていきます。
※見出しの作り方がわからない場合はこちら の記事も参考ください。
(⑳~㉒の内容です)
【ひな形】
個人情報の利用目的について
当ブログでは、お問い合わせや記事へのコメントの際、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
免責事項
当ブログのコンテンツや情報において、可能な限り正確な情報を提供するよう努めておりますが、 必ずしもその内容の正確性および安全性を保証するものではありません。当該情報に基づいて被ったいかなる損害について、一切責任を負うものではございませんのであらかじめご了承ください。
また、当ブログから移動された先のサイトは、当ブログが管理、運営するものではありません。移動先サイトで提供される情報の真偽、サービス等につきましても一切の責任も負いかねますので、ご了承ください。
著作権について
当ブログで掲載している文章や画像などにつきましては、無断転載することを禁止します。
当ブログは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、お問い合わせフォーム よりご連絡ください。迅速に対応いたします。
内容を書き終えたら、画面右上の下書き保存リンク④をクリックし、固定ページタブ⑤を選択します。

固定ページタブ内にあるパーマリンクのURLスラッグ⑥に、URLとなる文字列を入力します。
※パーマリンクにはGoogleが推奨している形式もあります。パーマリンクについて初めての方は別の記事パーマリンクの設定 も参考にしていただけますと幸いです。
※参考画像では「privacy」と入力しています。

作成したプライバシーポリシー/免責事項ページをインターネット上に公開するため、画面右上の公開ボタン⑦を押します。

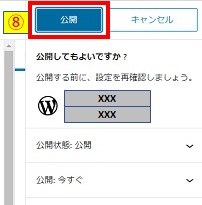
念のための確認がありますが、こちらも公開ボタン⑧を押します。

公開されたページを確認するため固定ページを表示ボタン⑨を押します。

プライバシーポリシー/免責事項のページが作成されていることを確認します。

4. 固定ページのフッターメニュー設定について
作成したプライバシーポリシー/免責事項ページにアクセスするためのリンクを設定します。
今回はフッターメニューに設定する方法を記載します。
(ご自身の好みによって、ヘッダーメニューなど好きな場所に設定してください)
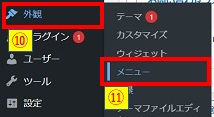
WordPress管理画面左側の外観⑩を選択しメニュー⑪をクリックします。

メニュー名⑫に任意の文字を入れ、フッターメニュー (ページ最下層)にチェック⑬を付けてメニューを作成ボタン⑭を押します。
※参考画像では「フッターメニュー」と入力しています。

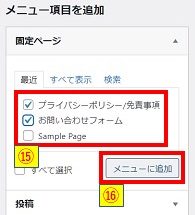
メニュー項目を追加に表示されている固定ページの中から、フッターメニューに追加するページにチェック⑮を付けメニューに追加ボタン⑯を押します。
※ここでは「プライバシーポリシー/免責事項」と「お問い合わせフォーム」にチェックを入れています。

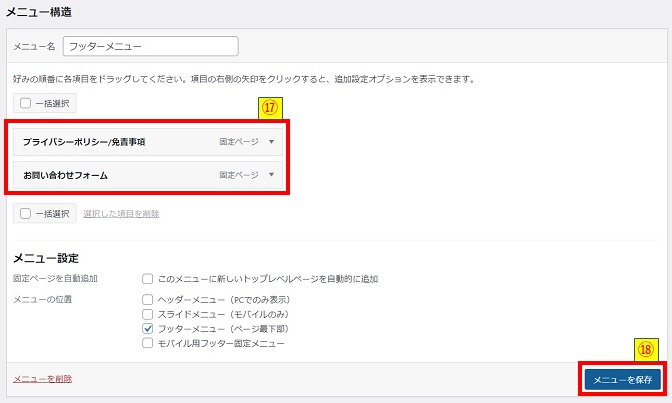
メニュー構造に追加されたページ⑰を確認し、メニューを保存ボタン⑱を押します。

フッターメニュー を更新しました。と表示されることを確認します。

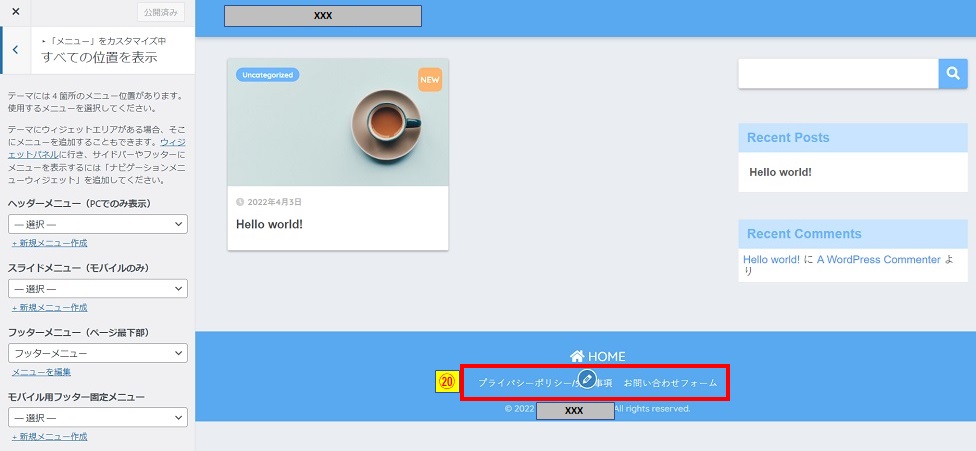
ライブレビューで管理ボタン⑲を押します。

ページの下の方に追加した固定ページのフッターメニューが表示されていること⑳を確認します。
(WordPress管理画面に戻る場合は、左上の×ボタンを押します)

これでプライバシーポリシー/免責事項の作成は完了となります。
今回はプライバシーポリシー/免責事項の作成について記載しました。
次回もブログの書き方に関する情報について記載します。
IT応援ブログはあなたのITライフを応援します!!