
【2022年5月30日更新】プラグイン「BackWPup」の設定方法リンクを追加しました。
【2022年6月10日更新】プラグイン「Invisible reCaptcha」の設定方法リンクを追加しました。
XML Sitemapsに関する文章を更新しました。
【2022年6月18日更新】プラグイン「WebSub」の設定方法リンクを追加しました。
【2022年7月3日更新】プラグイン「WP Multibyte Patch」の設定方法リンクを追加しました。
【2022年7月17日更新】プラグイン「Contact Form 7」の設定方法リンクを追加しました。
【2022年8月3日更新】プラグイン「Table of Contents Plus」の設定方法リンクを追加しました。
【2022年8月21日更新】プラグイン「XML Sitemaps」の設定方法リンクを追加しました。
こんにちは、YaaRuuです!
ブログの記事にはそれぞれURL(インターネット上の住所のようなもの)が存在し、これをパーマリンクと言います。
WordPress管理画面のURLはセキュリティ的な面から複雑な方が良いのですが、ブログの記事は公開する内容であるためわかりやすいURLが良いです。
またパーマリンクはGoogleが推奨している形式もあるため、そこに沿うような形で設定していきましょう。
テーマというのはブログの見た目や書きやすさなどに関連し、作業場を整えるようなイメージとなります。
「ブログを書く時の大枠のデザインはあれがいいかな」「色んな形の定規があったら便利だよね」というような感じで好きなテーマを選んで設定します。
プラグインというのはWordPressに色々な機能を追加できるパーツのようなものとなります。
WordPress管理画面のURLを変更する時 に利用した「SiteGuard WP Plugin」もプラグインの1つとなります。
今回は記事を書く前に行うパーマリンクやテーマ設定とインストールしておいた方が良いプラグインを記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
1. パーマリンクの設定
次のような情報案内があった場合、どちらが直観的に見やすいと感じるでしょうか?
- 情報案内A → xxx駅 – 123 – 45678 – 90987
- 情報案内B → xxx駅 – 商業施設 – 3ブロック目 – レストラン
おそらく情報案内Bが何となくどのような場所か想像しやすいかと思います。
この情報案内AとBを自分の記事のパーマリンクすると次のようなイメージとなります。
- 情報案内A → https://<設定したドメイン>/123-45678-90987
- 情報案内B → https://<設定したドメイン>/商業施設-3ブロック目-レストラン
またパーマリンクはGoogleが推奨している形式もあります。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
引用元:Google 検索セントラル「シンプルなURL構造を維持する」
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
ブログの記事は公開する内容であるためわかりやすいURLが良いことと、Googleの推奨している形式に沿ってパーマリンク設定した方が良いです。
それでは実際の設定を行っていきます。
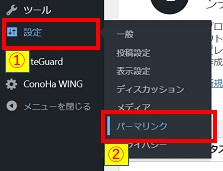
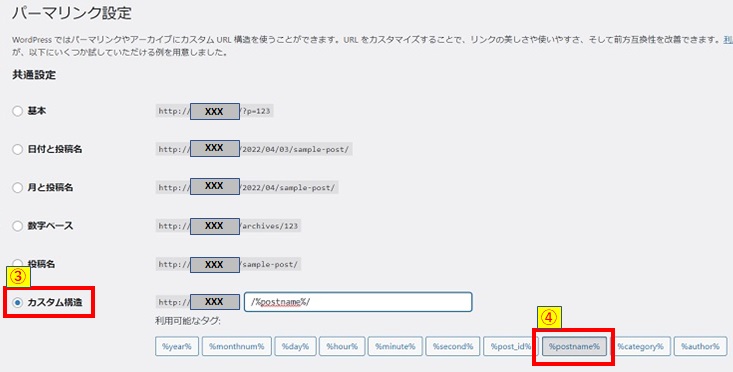
まずWordPress管理画面左側の設定①を選択しパーマリンク②をクリックします。

日付との組み合わせや数字ベースなど様々な組み合わせが選択できます。好みに応じて選びます。
もし特にこだわりや好みがない場合はカスタム構造③を選択し、「%postnama%」④をクリックしてください。

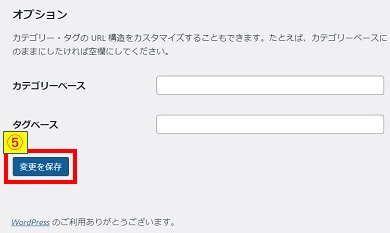
画面を下にスクロールし変更を保存ボタン⑤を押します。

画面上部にパーマリンク構造を更新しました。と表示されましたら設定完了となります。

具体的なパーマリンクは各記事の中で設定します。
今回例で設定したカスタム構造(「%postnama%」)は、各記事で設定したパーマリンクの文字がURLの最後の部分となります。
- 設定パーマリンク
https://<設定したドメイン>/<各記事に設定したパーマリンクの文字>
この記事であればパーマリンクに「wp-setting-should-plugin」を設定しているため、URLの最後の部分が設定した文字になっています。
「記事を書く前に行うパーマリンクやテーマ設定とインストールしておいた方が良いプラグイン」を自分なりに短縮して設定したパーマネントとなります。(wpはWordPressの略の意味で設定しました)
記事の中での具体的なパーマネント設定については、記事を作る部分でご紹介いたします。
2. テーマの設定
ConoHa WINGでブログを始める時にWordPressテーマを選択したかと思います。
(参考画像は2022年4月3日時点の画像となります)

その選択したテーマはWordPress上で設定しないと反映されないため記事を書く前に設定を行います。
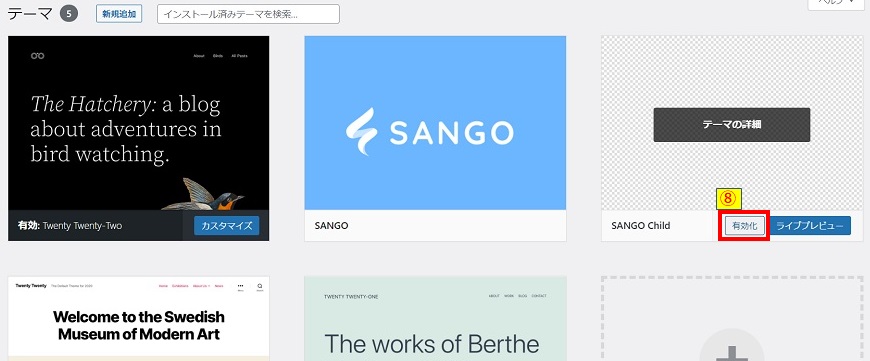
WordPress管理画面左側の外観⑥を選択しテーマ⑦をクリックします。

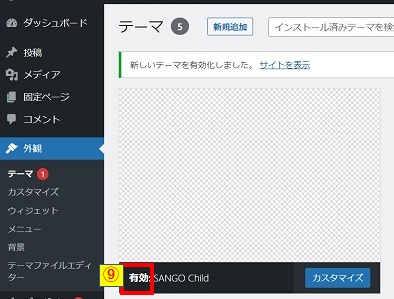
設定するテーマの「Child」にある有効化⑧を押します。
※ここでは例としてSANGOのChildを設定しています。それぞれ選択したいテーマに置き換えてください。

画面上部に新しいテーマを有効化しました。と表示され、Childテーマの左下が有効⑨となっていることを確認して設定完了となります。

3. インストールしておいた方が良いプラグイン
WordPressで記事を書いていくときにインストールしておいた方が良いプラグインを一覧にします。
| プラグイン名 | 概要 | 設定方法 |
|---|---|---|
| SiteGuard WP Plugin | WordPress管理画面へ不正にログインさせないようなセキュリティ対策ができるプラグイン | SiteGuard WP Pluginの有効化および設定 |
| BackWPup | WordPressをバックアップできるプラグイン | 記事を書く前に~WordPressバックアッププラグインの設定 |
| XML Sitemaps | WordPressブログのXMLサイトマップ準拠のサイトマップを生成するプラグイン | 【2022年6月10日更新】 XML Sitemapsに関して2022年6月6日にアップデートしているようです。 内容確認できましたら記事にします。 【2022年8月21日更新】 記事を書く前に~XMLサイトマップ生成プラグインの設定 |
| Invisible reCaptcha | Googleが提供する認証システムでスパム(迷惑メールなど)を防止してくれるプラグイン | 記事を書く前に~スパム防止プラグインの設定 |
| WebSub (FKA. PubSubHubbub) | Googleなどの検索エンジンに対してインデックス(検索結果に表示されるように)してくれるプラグイン | 記事を書く前に~検索エンジンへのブログ更新通知プラグインの設定 |
| WP Multibyte Patch | WordPressを日本語環境で正しく動作させるために必要となる機能を提供してくれるプラグイン | 記事を書く前に~日本語環境で正しく動作させるプラグインの設定 |
| Contact Form 7 | お問い合わせフォーム(お問い合わせを送信できる画面)を提供してくれるプラグイン | 記事を書く前に~お問い合わせフォームプラグインの設定 |
| Table of Contents Plus | 自動的に目次を生成してくれるプラグイン | 記事を書く前に~自動目次生成プラグインの設定 |
【2022年6月10日更新】
XML Sitemapsに関して2022年6月6日にアップデートしているようです。
内容確認できましたら記事にします。
※「XML Sitemaps」については2022年4月6日からダウンロードできなくなっているようです。
代用できるプラグインがあれば記事にします。
This plugin has been closed as of April 6, 2022 and is not available for download. This closure is temporary, pending a full review.引用元:WordPress公式サイト「google-sitemap-generator」
【2022年8月21日更新】
XML Sitemapsの設定記事を作成しプラグイン一覧のリンクを更新しました。
それぞれのプラグインに関する設定方法については記事ができ次第リンクを貼っていきます。
今回は記事を書く前に行うパーマリンクやテーマ設定とインストールしておいた方が良いプラグインについて記載しました。
次回はそれぞれのプラグインの設定方法について記載します。
IT応援ブログはあなたのITライフを応援します!!