
こんにちは、YaaRuuです!
初めて行くデパートや大きな駅の構内などで地図を利用したことはありますか?
洋服などを買いに行くときに目的の場所がどこにあるかわかりやすいため、早く目的地に着きたい場合は歩き回って探すより地図を利用して探すことが多いかと思います。
以前の記事の内容 と関連しますがインターネットでは検索エンジンによるクロールが行われております。
そのクロールに対して自分のブログがどのような構成をしているかの地図を渡すことができるプラグインがあります。
それが今回の「XML Sitemaps」となります。
また補足となりますが、サイトマップは次の2種類があります。
- XMLサイトマップ : 機械がみてわかりやすい地図
- HTMLサイトマップ : 人が見てわかりやすい地図
今回のプラグインではXMLサイトマップを作成し検索エンジンへの地図を提供します。
サイトマップの作成は特に検索順位などには関係ないのですが、検索エンジンから自分のブログ構成が見えやすくなるため設定しておきましょう。
設定する際はGoogle Search Consoleと連携させます。
Google Search Console とは、Googleでの検索順位の測定や検索結果に関する詳細情報を確認することができるツールとなります。
このツールを利用するにはGoogleアカウントが必要となります。
もしGoogleアカウントがない場合はアカウントを作成して作業を進めてください。
今回は記事を書く前に行うXMLサイトマップ生成プラグインの設定を記事にしております。
※詳細設定の部分はSNAGOテーマでの設定方法となります。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
1. プラグイン情報
プラグインの情報は次の通りです。プラグインを追加する際のキーワードで利用します。
- プラグイン名 : XML Sitemaps
- 作者 : Auctollo
2. XML Sitemapsプラグインの有効化
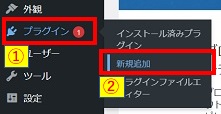
WordPress管理画面左側のプラグイン①を選択し新規追加②をクリックします。

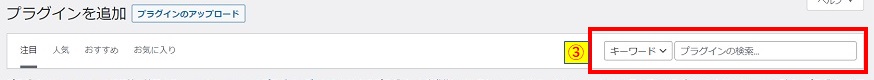
右上にあるキーワード – プラグインの検索…のテキストボックス③に「Auctollo」と入力します。
※大文字や小文字、スペースなども検索対象に含まれます。
そのためもし検索結果が上手く出てこない場合は、文字の見直しやプラグイン名の文字列を入力してみてください。
(プラグイン名の文字列 : 今回は「XML Sitemaps」となります)

キーワードを入力後④、検索結果が出てきます。
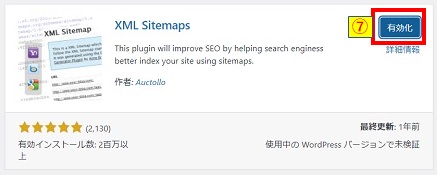
出てきたプラグイン名と作者⑤がプラグイン情報と同じであることを確認して、今すぐインストールボタン⑥を押します。
※下記の画像は2022年4月4日時点のものであるため左側の画像が若干異なります。

インストールできましたら有効化ボタン⑦を押します。

プラグインを有効化しました。と表示されることを確認します。

3. Google Search Consoleとの連携
Google Search Console の公式サイトへアクセスします。
・アクセスURL
https://search.google.com/search-console/about
今すぐ開始ボタン⑧を押します。

メールアドレスまたは電話番号⑨にGoogleアカウントの情報を入力し、次へボタン⑩を押します。

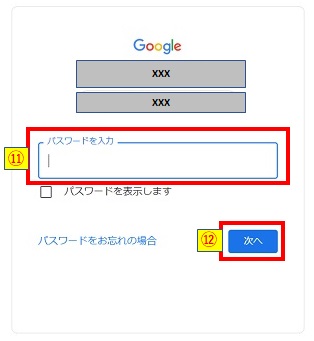
パスワードを入力⑪にGoogleアカウントのパスワードを入力し、次へボタン⑫を押します。

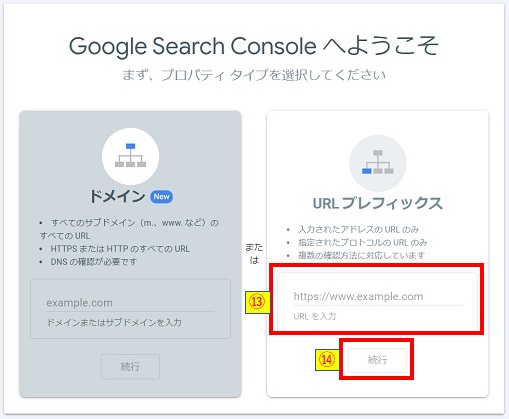
画面右側のURLプレフィックスに自身のブログURLを入力⑬し、続行ボタン⑭を押します。

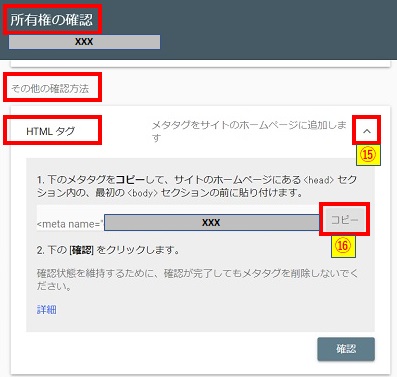
所有権の確認画面が表示されます。その他の確認方法にあるHTMLタグの右側の記号⑮を押して、その中にあるコピーボタン⑯を押します。
※この画面は開いた状態にしておいてください。そして今の段階では確認ボタンは押さないよう注意してください。
(自分のブログに貼り付けた後で確認ボタンを押します)

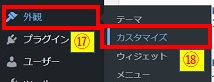
WordPress管理画面左側の外観⑰を選択しカスタマイズ⑱をクリックします。

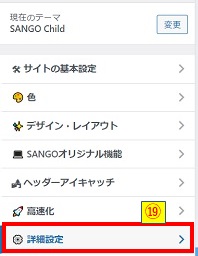
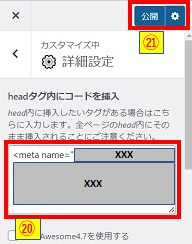
カスタマイズ画面左側にある詳細設定⑲をクリックします。
※詳細設定の部分はSNAGOテーマでの設定となります。

headタグ内にコードを挿入部分⑳に、所有権の確認 – HTMLタグでコピーしたメタタグを貼り付けて公開ボタン㉑を押します。

公開済みと表示されることを確認します。

Google Search Console の所有権の確認画面の確認ボタン㉒を押してください。

所有権を証明しましたと表示されることを確認し、プロパティに移動リンク㉓をクリックします。

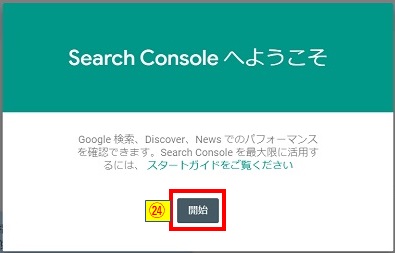
Search Console へようこそと表示されることを確認し、開始ボタン㉔を押します。

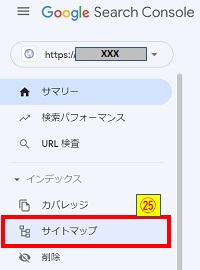
Search Console 画面左側にあるサイトマップ㉕をクリックします。

サイトマップが表示されることを確認します。

WordPress管理画面左側のプラグイン㉖を選択しインストールプラグイン㉗をクリックします。

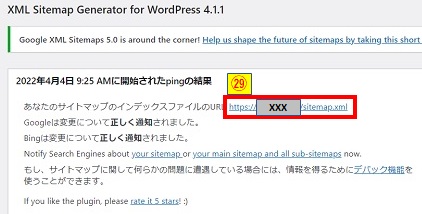
XML Sitemapsの設定リンク㉘をクリックします。
※下記の画像は2022年4月4日のものであるため表示されているプラグイン名が少し異なりなります。
(2022年8月21日時点ではGoogle XML Sitemapsと表示されております)

インデックスファイルのURL㉙をコピーします。

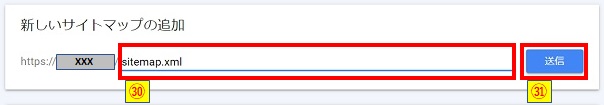
Search Console のサイトマップ㉚にコピーしたURLを貼り付け、送信ボタン㉛を押します。

サイトマップを送信しましたと表示されることを確認し、OK㉜をクリックします。

送信されたサイトマップのステータスに成功しました㉝と表示されていることを確認します。

これでGoogle XML Sitemapsの設定は完了となります。
今回は記事を書く前に行うXMLサイトマップ生成プラグインの設定について記載しました。
次回はブログの書き方について記載します。
IT応援ブログはあなたのITライフを応援します!!