
こんにちは、YaaRuuです!
ブログ環境を作った直後はWordPressは初期状態となっております。
そのため知識のある人であれば、WordPress管理画面を表示させることができてしまいます。
もちろんWordPress管理画面を表示させたとしても、「ユーザー名またはメールアドレス」と「パスワード」を知っていないとログインすることはできません。
ログインできないとはいえ、そもそも管理画面を表示させられるのはセキュリティ的な面から見てもよろしくないため一番最初に対策をしていきましょう。
またConoHa WINGの部分でもセキュリティ対策できる部分があります。
加えて今後のブログ構築で利用できるメールアドレスを作ることもできますのでその部分も設定していきます。
今回はブログの初期設定として、WordPressで一番最初にすべきこととConoHa WINGの設定を記事にしております。
もしお役に立つような情報があれば幸いです。それではどうぞよろしくお願いいたします。
クリックできる目次
1. 準備するもの
ConoHa WINGの設定の部分で、二段階認証や端末からメールを確認する場合は次のものを準備します。
- 二段階認証を行う場合 : アプリ「Google Authenticator」をインストールする端末(スマートフォンなど)
- 端末からメールを確認する場合 : メールクライアントソフトもしくは端末(メールアプリやスマートフォンなど)
2. WordPress管理画面へのアクセス
まずはWordPress管理画面へアクセスします。
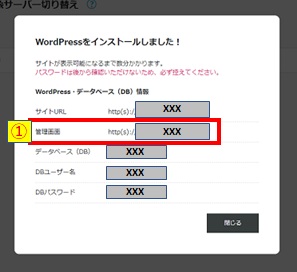
アクセスするURLはブログ構築の最後に表示されたWordPress・データベース(DB)情報に書かれている管理画面のURL①となります。

※もし仮に「その情報控えていなかった…😫」という方は次のURLでアクセスしてみてください。
・アクセスURL
http://<設定したドメイン>/wp-admin/
もしくは
https://<設定したドメイン>/wp-admin/
※「<設定したドメイン>」には、ブログ環境構築の時に自分で設定したドメインが入ります。
(.comや.netなどの部分まで含めて置き換えてください)
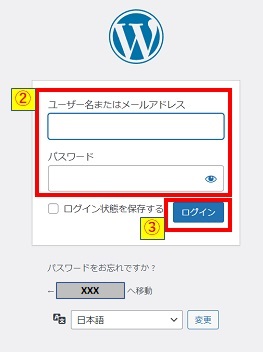
WordPress管理画面が表示されたら、ユーザー名またはメールアドレスとパスワード②を入力しログインボタン③を押します。

「WordPressへようこそ画面」が表示されたらログイン成功です。

3. SiteGuard WP Pluginの有効化および設定
※ここからの作業はWordPress管理画面へアクセスするURLが変わるため、メモを取るなどしながら作業をしてください。
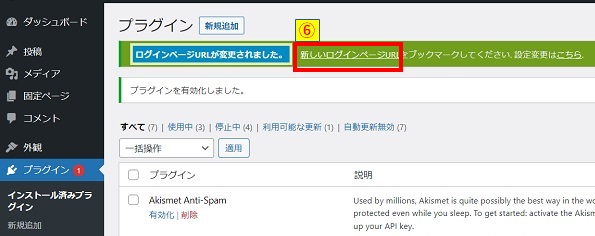
WordPress管理画面にログインできましたら左側のプラグイン④を選択し、SiteGuard WP Pluginの有効化リンク⑤をクリックします。

画面上部に「ログインページURLが変更されました。」という表示を確認し、その右側にある新しいログインページURLリンク⑥をクリックします。

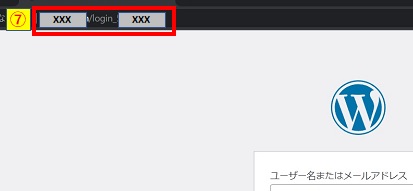
WordPress管理画面のログイン画面が表示されます。URLが最初にアクセスした時と違うことを確認してそのURL情報⑦を控えます。
※表示されたURLをお気に入り登録したり、メモを取るなどして忘れないようにしてください。この情報が無いと次からWordPress管理画面にログインできなくなってしまう可能性があります。
※「http(s)://<設定したドメイン>/login_<5桁の乱数(ランダムな数字)>」のURLとなります。

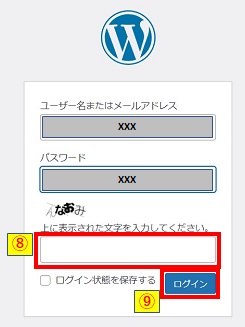
再度WordPress管理画面にログインします。今回から不正ログインを試みる攻撃を受けにくくするように画像認証⑧も設定されているため、こちらも入力しログインボタン⑨を押します。

ログインできましたら、引き続きSiteGuard WP Pluginの設定を行っていきます。
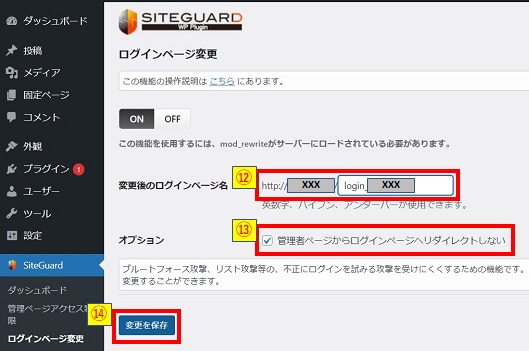
左側に出てきているSiteGuard⑩をクリックし、ログインページ変更⑪をクリックします。

変更後のログインページ名⑫が先ほどアクセスしたURLと同じであることを確認します。
SiteGuardを有効化すると最初は「login_<5桁の乱数>」で設定されます。もし気になる方は自分の好きな値に変更してください。
※自分の好きな値にする場合も、設定した値は忘れないよう必ず控えてください。
アクセスURLが確認できたら、オプションの管理者ページからログインページへリダイレクトしない⑬にチェックを付けて変更を保存ボタン⑭を押します。
ここまで実施できてWordPress管理画面へのURLを変えたことになります。
この設定にチェックを付けないと、最初のURL(http(s)://<設定したドメイン>/wp-admin/)にアクセスした場合、「http(s)://<設定したドメイン>/login_<5桁の乱数>」のURLにリダイレクト(自動的に転送)されてしまいます。
これではせっかくURLを変更したのに意味がありません。
この設定にチェックがついている場合、リダイレクトされずにエラーページが表示されるようになるためWordPress管理画面のログインページを特定されにくくなります。

設定を保存しました。と表示されることを確認します。

SiteGuardの設定はこちらで完了となります。
ここからはSiteGuardの設定確認を行っていきます。
左側のSiteGuard⑮をクリック後、ログイン詳細エラーメッセージの無効化⑯をクリックします。
その画面でON⑰になっていることを確認します。(黒背景に白文字が選択されている部分になります)
こちらは、ログイン失敗時に何が間違っているのかを詳しく教えない設定となります。
この設定がOFFの場合、ユーザー名が正しくてパスワードが間違っていた場合、パスワードが間違っていると表示されます。
ですが、この設定がONの場合はどこが間違っているか詳しく表示しないため、アタックする側はユーザー名とパスワードのどちらが間違っているか判断がしづらくなります。

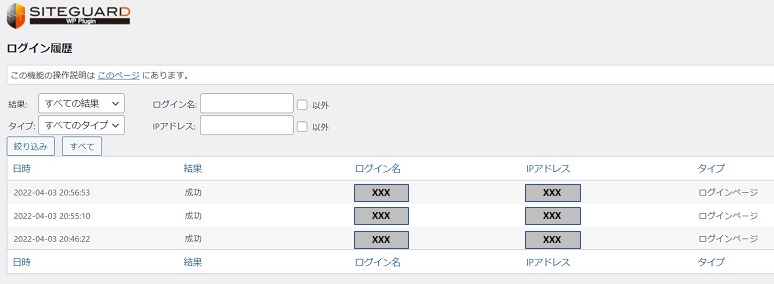
またSiteGuardでログイン履歴を管理することができます。
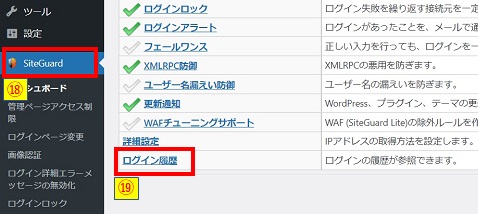
左側のSiteGuard⑱を選択しログイン履歴リンク⑲をクリックします。

ログイン履歴を確認することができます。
デフォルトでログインアラートが有効となっているため不正にログインがあった場合は気付くことができますが、こちらのログイン履歴も確認し不正にアクセスがないか確認しましょう。
もし普段と異なるIPアドレスからのアクセスがあった場合や、結果に成功以外(アタック目的でアクセスされて失敗しているなど)が頻繁にあった場合はログインページのURLを変更するなどして対策を行いましょう。
※IPアドレスについては利用している端末や時間帯によっても変わったりすることがあるため、その場合は日時なども参考に自分がログインしたものか確認してください。

4. ConoHa WINGの設定
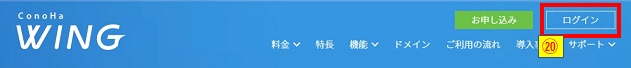
ConoHa の公式サイトへアクセスします。
・アクセスURL
https://www.conoha.jp/wing/
画面上部のログインボタン⑳を押します。

ConoHaアカウントを作成した時のメールアドレスとパスワード㉑を入力しログインボタン㉒を押します。

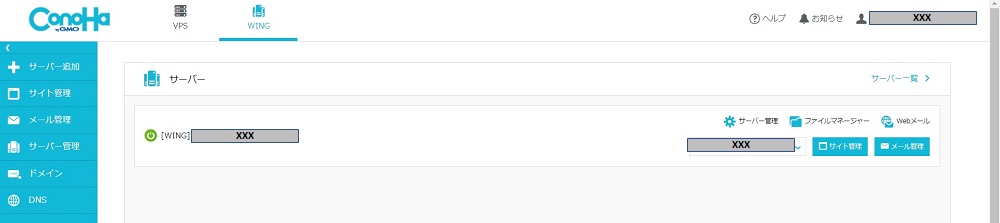
ConoHa WINGの管理画面が表示されます。

4-1. 二段階認証の設定
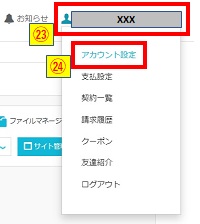
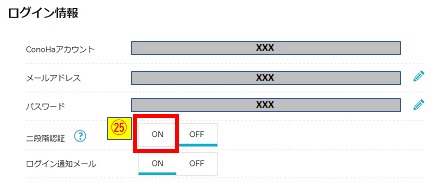
右上のConoHaアカウントのメールアドレス㉓を選択後しアカウント設定㉔をクリックします。

二段階認証をON㉕に選択します。

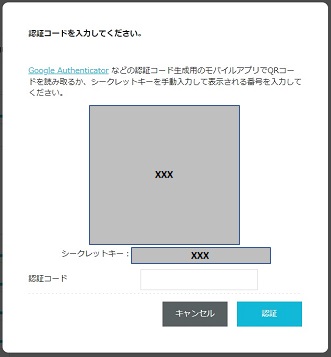
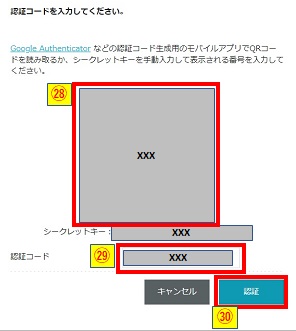
その後、認証コードを入力してください。画面が表示されます。

ここから先はスマートフォンを利用します。アプリのGoogle Authenticatorをインストールします。こちらは二要素認証をするために必要なアプリケーションとなります。

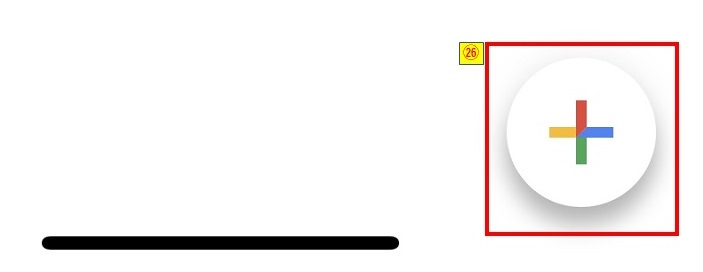
インストールできたらGoogle Authenticatorを起動し、画面右下に表示されている+(プラス)部分㉖をタップします。

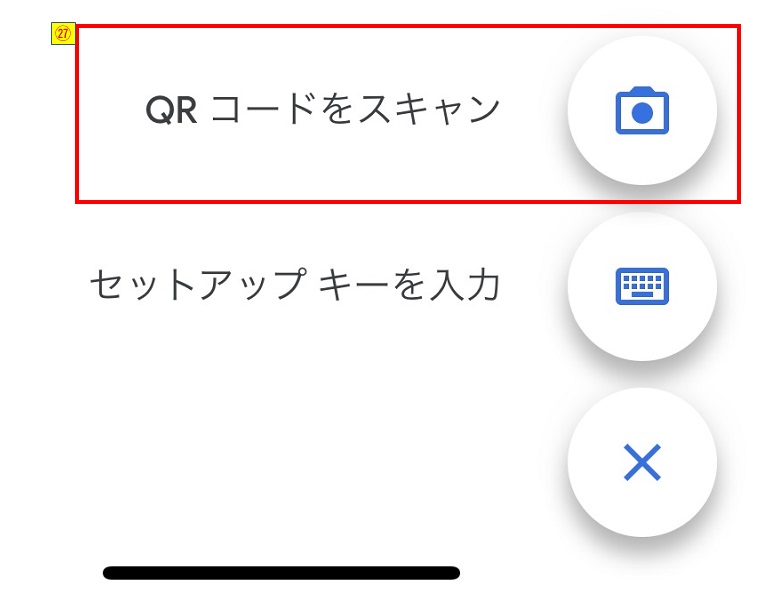
QRコードをスキャン部分㉗をタップします。

先ほどの「認証コードを入力してください。」画面のQRコード㉘をスマートフォンで読み取り、表示された認証コード㉙を入力し認証ボタン㉚を押します。

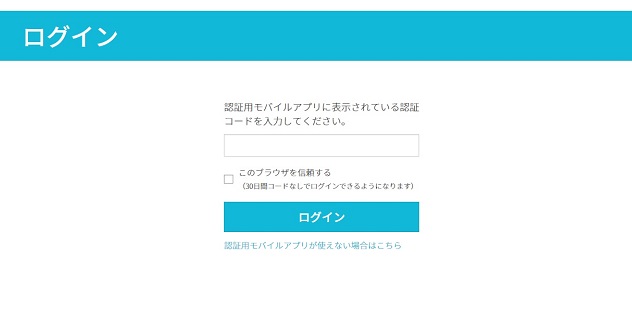
この設定が完了しましたら、次回からConoHa WINGにログインする際に二段階認証画面が表示されます。そこでインストールしたアプリケーションに表示された数字を入力しログインボタンを押してログインしてください。

これで二段階認証の設定が完了となります。
4-2. ブログ用メールアドレスの作成
次にブログのお問い合わせで利用するメールアドレスを作成します。
今後ブログを運営していく中で、ブログの信頼性を上げるためにもお問い合わせページが必要となってきます。
そのお問い合わせページで入力された内容を確認するためにメールアドレスが必要なのですが、個人で利用しているメールアドレスとブログのメールアドレスは分けた方が管理しやすいです。
ConoHa WINGでは自分の設定したドメインでメールアドレスが作成できるため、ブログ用のメールアドレスを作成しましょう。
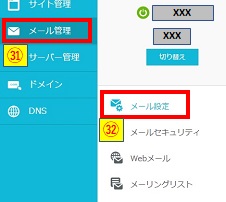
ConoHa WINGの管理画面でメール管理㉛を選択しメール設定㉜をクリックします。

右側の+メールアドレスボタン㉝を押してメールアドレス㉞とパスワード㉟を入力し、保存ボタン㊱を押します。
もしメールアドレスにこだわりがない場合はメールアドレスに「webmaster」と入力してください。
「webmaster」とはWebサイトの管理者という意味があるため、ブログの管理者のメールアドレスとしてわかりやすいかと思います。

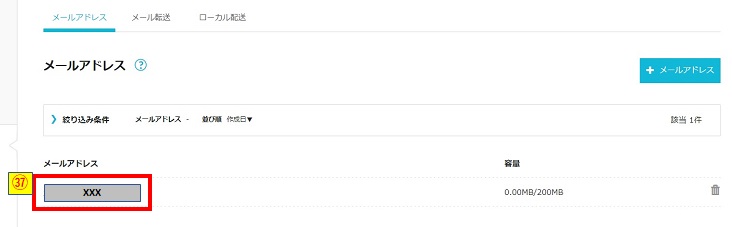
メールアドレス画面に先ほど設定したメールアドレス㊲が表示されていることを確認します。

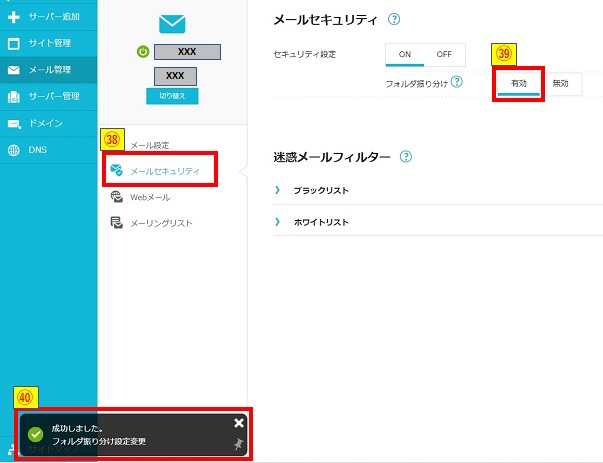
次にメールセキュリティ㊳を選択しフォルダ振り分けを有効㊴に設定します。
左下に成功しました。㊵という表示が出ることを確認します。

これでブログ用メールアドレスの作成は完了です。
4-3. メールクライアントソフトとの連携
ブログ用メールアドレスが作成できましたら、それを見るためのメールクライアントソフトの設定を行います。
それぞれのメールクライアントソフトに対する手順はConoHa WINGの公式サイト(サポート-ご利用ガイド-メール-メール トップ-メールソフト設定-メールクライアントソフトを設定する)に存在するため、そちらを参考に設定を行います。
・アクセスURL
https://support.conoha.jp/w/mailclient/?btn_id=guide-using-mail_w-mailclient
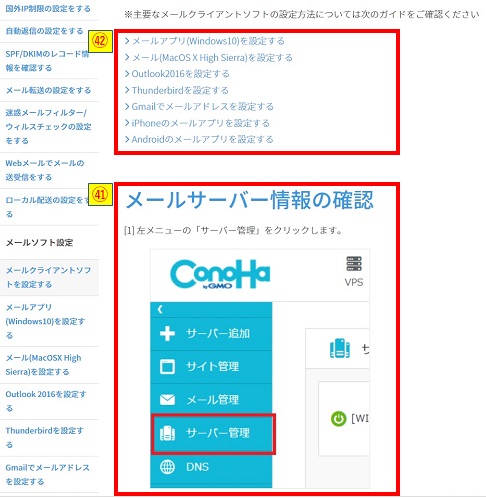
アクセスしたら画面を下へスクロールしメールサーバー情報の確認㊶を確認します。
確認ができましたらメールクライアントソフトとして設定したいガイドのリンク㊷をクリックします。

設定に関しては公式サイトの内容を基に進めていきます。
設定を進めていくと電子メールへアクセスするための方法として「POP」か「IMAP」を選択する部分があります。そちらについて補足情報を記載します。
今回はブログ用のメールアドレスであるため、最初の段階で急激にメールサーバの容量がいっぱいになったり重要なメールが届くようなことはあまり無いと考えられます。
そのため複数の端末からメールを見る予定があれば「IMAP」を選択し、そうでなければ「POP」を選択するなどして使いやすい方を選択してください。
もしブログ運営を進めていく上で状況が変わるようであれば、その状況に応じて電子メールへアクセスするための方法を切り替えてください。
| 電子メールへアクセスするための方法 | 補足情報 |
| POP | メールを端末上(PCやスマートフォン上)にダウンロードして閲覧する方法となります。ダウンロードしたデータは端末上に保存されます。 基本的にはダウンロードしたメールはメールサーバー上に残りません。(設定によってはメールサーバー上に残したりコピーをすることができることもあります) また基本的にはメールサーバー上にメールが残らないため「メールサーバーがいっぱいになって新しいメールを受信できない」ということが発生しにくいです。 ただし、もし端末に何かあった場合はメールデータがなくなってしまう可能性があります。 |
| IMAP | メールサーバー上のメールを端末上で表示してメールを閲覧する方法となります。 メールをダウンロードしないため端末上にはデータは残りません。 またメールサーバー上の内容を表示しているだけであるため、複数の端末からメールを見たい場合に有用です。 メールサーバー上にデータが残るため、定期的にメールを削除するなどして容量がいっぱいにならないよう管理する必要があります。 もし端末に何かあった場合でもメールのデータはメールサーバー上にあるため別の端末でメールクライアントソフトを再設定することでこれまで通りメールを閲覧することができます。 ただし、メールサーバー自体で何かあった場合はメールデータがなくなってしまう可能性があります。 |
メールクライアントソフトの設定ができましたら、自分が既に持っているメールアドレスとブログ用メールアドレス間でテストメールを送受信してみます。メールの受信・送信ができましたら設定完了です。
今回はWordPressで一番最初にすべきこととConoHa WINGの設定について記載しました。
次回は記事を投稿する前のパーマネントやテーマ設定、インストールしておいた方が良いプラグインについて記載します。
IT応援ブログはあなたのITライフを応援します!!